こんにちは。おさりです。
旅行が趣味に加わりそうな私でしたが、最近はお出かけができず辛い状況ですね。
もともとインドア派でしたが、気軽に外へ行けない今の状況はなかなか苦しいです。
なんとか乗り切っていきましょう。
さて、ではここでSTAY HOMEに貢献するかもしれない「創作意欲が掻き立てられる!見ていて楽しいwebサイト」を紹介します。
独断と偏見、私自身の好みで選んでます。
デザインってよくわからない…という方でも見ていて楽しいサイトと思うので、気になったサイトがあればぜひクリックしてください。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
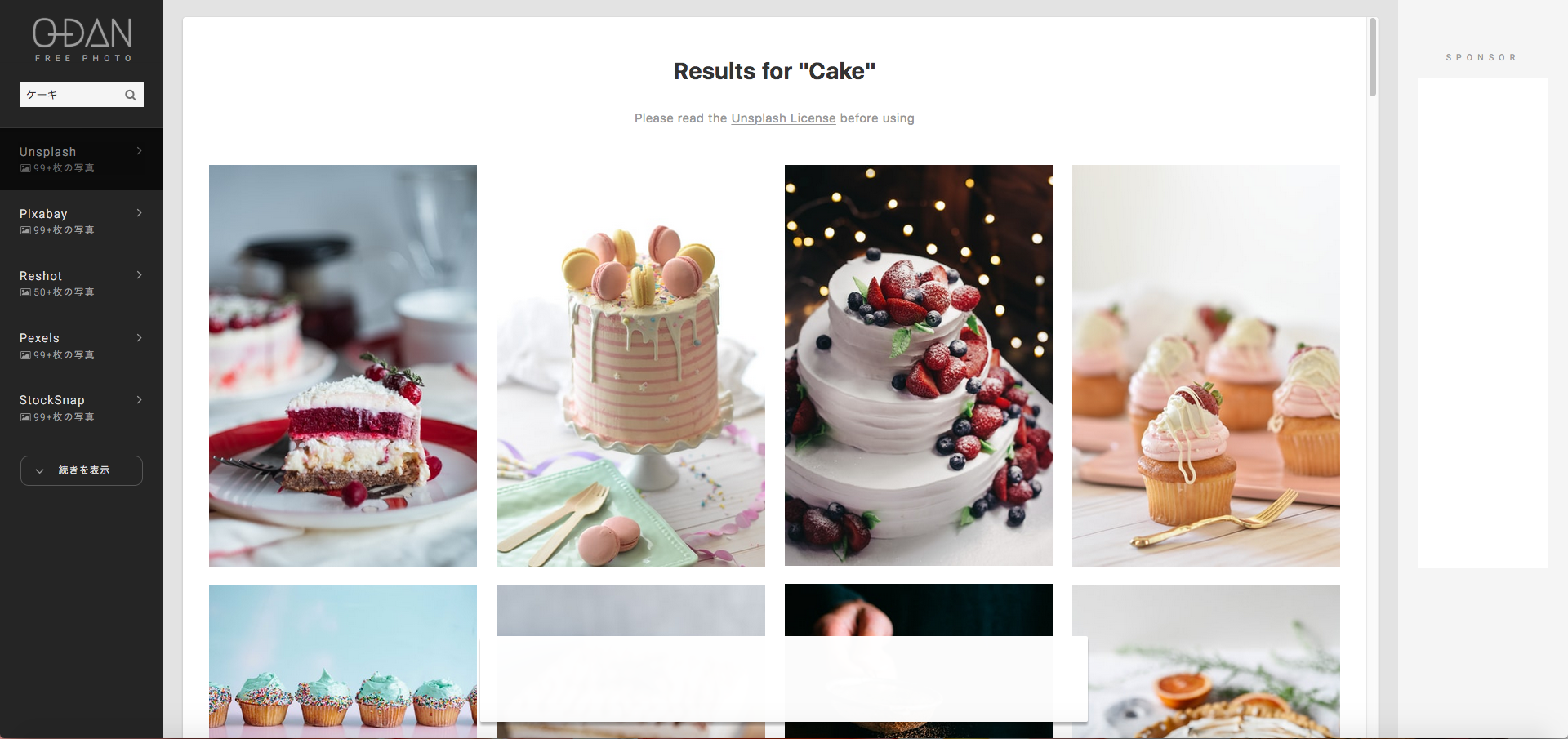
◆O-DAN◆

https://o-dan.net/ja/
探したい素材のワードを入力することで、複数のフリー素材提供サイトからピックアップしてくれる便利なサイトです。
綺麗な画像が多く、無料でも大きな画像をダウンロードすることができます。

海外のフリー素材サイトが多いため、日本人の素材はあまりないです。
しかし、物やグラフィックはすごく充実しています。
気になるワードを入れてみて、創作活動のヒントにしては如何でしょう。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
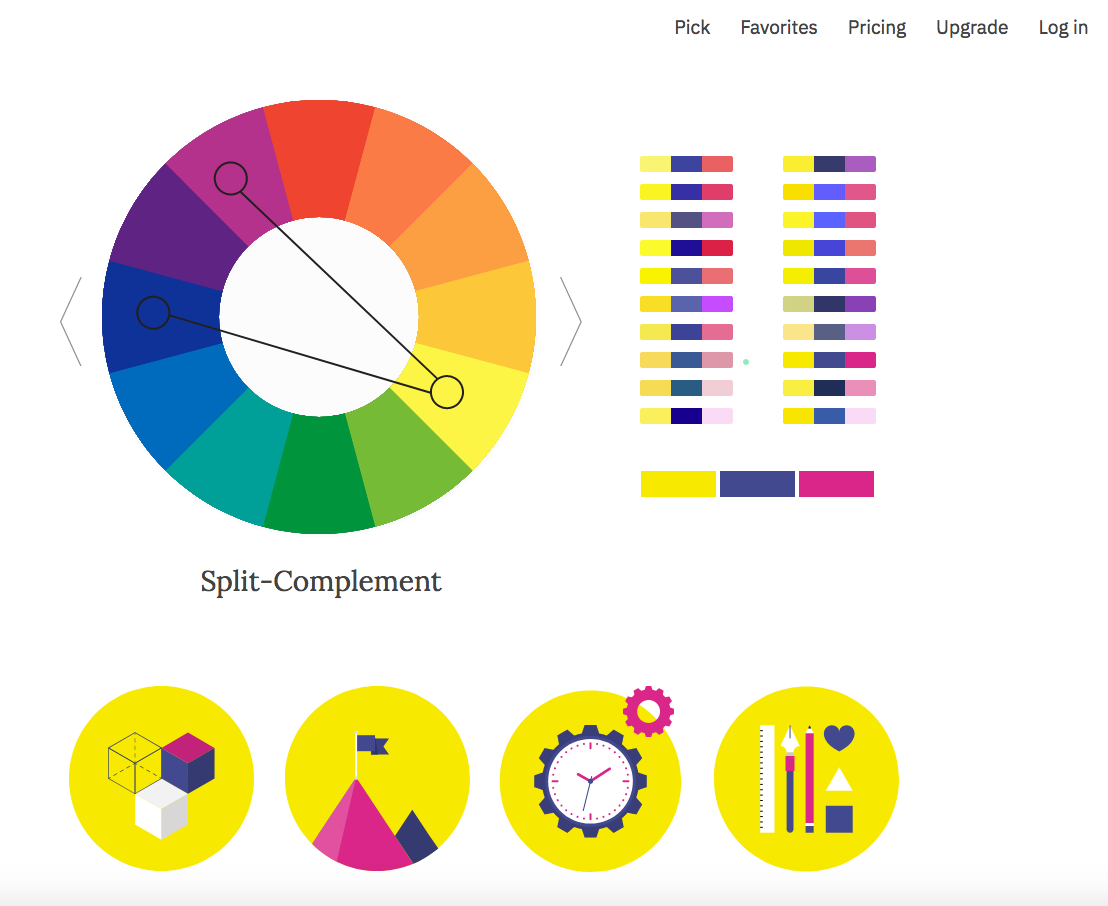
◆Color Picker◆

https://colorsupplyyy.com/app/
配色パターンやカラーパレットを見られるwebサイトはたくさんありますが、私はここが直感的かつ分かりやすいので好きです。
現在ピックアップしている配色パターンを使ったデザインを、サンプルとして4つ表示してくれるのも嬉しいです。
かわいい!かっこいい!と思う配色をこの中から探すのも楽しいですよ。
ちなみにわたしが好きな配色はこちらです。

ビビットで派手な色はイラストでもばっちり映える配色で大好きです。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
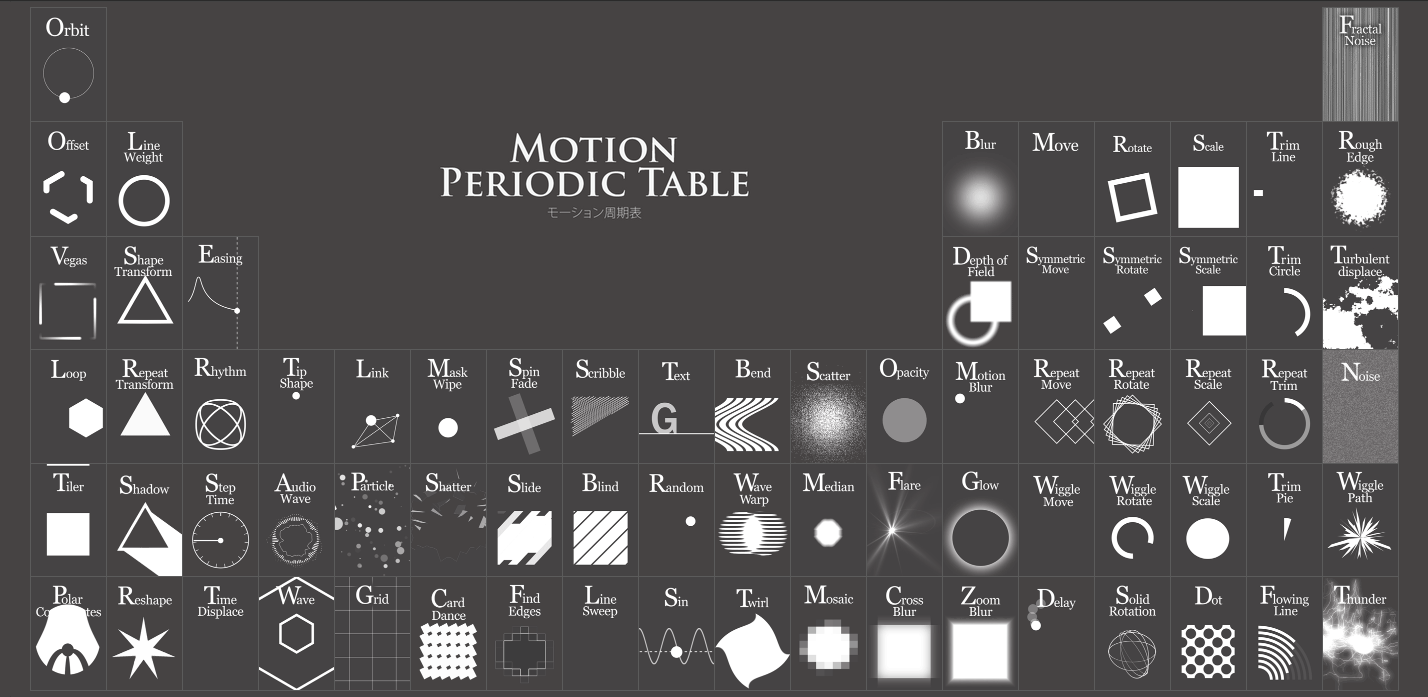
◆motiontable◆

http://foxcodex.html.xdomain.jp/index.html
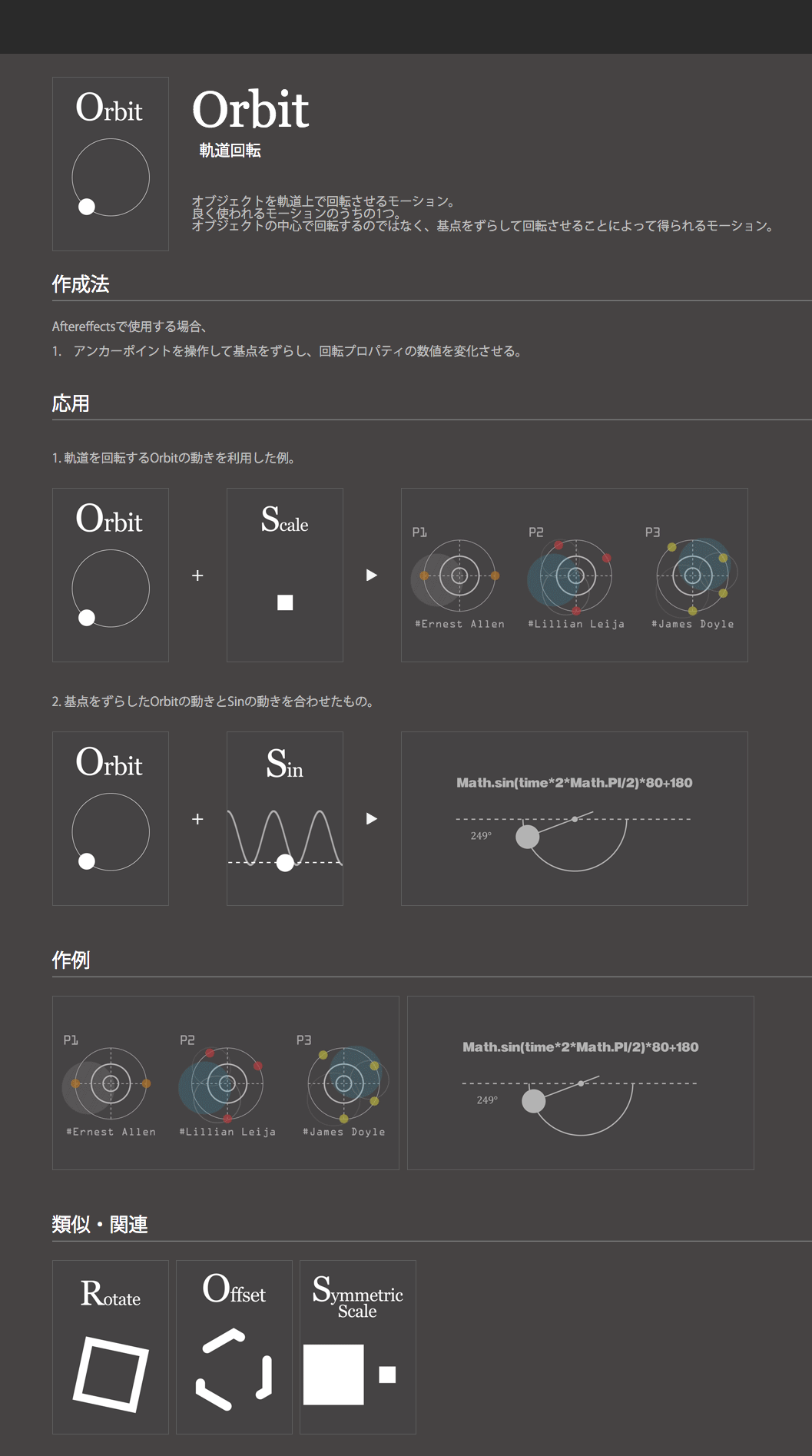
Adobeのアフターエフェクトのモーションやエフェクトを元素表のように紹介しているサイトです。
気になるエフェクトをクリックすれば、制作方法やエフェクトを使った応用動画まで載っているので、見ていてとても楽しいです。

画像は全てgifで動いているため、こういった動きをしたいんだけどどうやるの?と思った時、ここへ来れば一目でわかります。
仕事上色んなモーショングラフィックを作ることがあるので、このサイトにはとても助けられています。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
◆Mikutap◆

https://aidn.jp/mikutap/
VOCALOID初音ミク10周年記念にファンの方が作ったインタラクティブなサイトです。
スクリーンをタップ、もしくはクリックすれば初音ミクのボイスとモーショングラフィックが流れます。
連続で色々なところをタップすれば、モーショングラフィックの映像が次々と展開していき、いつまでも触っていたくなります!
グラフィックの出現の仕方も綺麗で勉強になります。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
以上がオススメのサイトです。
この紹介が、少しでもみなさんの創作活動の糧になれば幸いです。
おさりでした。



